Friday, March 23, 2012
Thursday, March 22, 2012
Web Design Vocabulary
- Vector Image- Vector images are a collection of individual objects rather than picture elements. Tracing- Creating a mock-up of a web page image in a graphics program and then use it as a visual guide to re-create or trace the web page design. It can be a JPEG, GIF, PNG, or BMP image.
- Rasterizing- the process of turning images and text into bitmap data ready for printing or displaying on screen
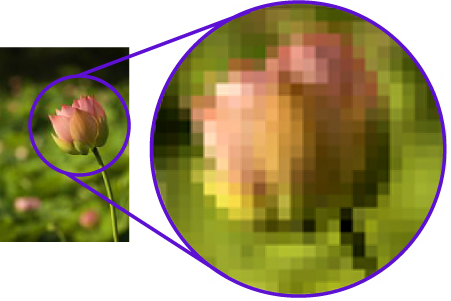
 (Rasterizing)
(Rasterizing)- Anchor Point- A collection of external links from across a site, split by subject.
- Path- Vector-based drawings. This is when you can stretch and re-shape a path and it will not lose detail.
- (Path)
- Attribute- An attribute goes with a tag to provide some extra information, or to modify the meaning slightly.
- Bezier Path- A parametric curve frequently used in computer graphics and related fields. (Bezier path)
- Crop- Removal of the outer parts of an image to improve framing, accentuate subject matter or change aspect ratio.
(Cropping a picture)
- Clipping Mask- Hides backgrounds and other undesired parts of a picture.
Wednesday, March 14, 2012
Multimedia Post
Multimedia is a very helpful and good thing to include in your website. Designers can have many types of multimedia. They could have text, animation, sound, pictures, and video all in one website. Video and animation are probably the most common, but there are many other types of multimedia. Sound is also another big one. Many websites use or are based on Macromedia Flash.
Many things can influence the website message. You could have a really good message in your website, but the stuff you use in your website ruins it. Making the stuff you use in your website look professional is very important for a really big business, but your website could be more simple and colorful if it is a website for little kids. Your pictures, music, and video should have a purpose to your message or goal of the site, and not just be there for no apparent reason.
Designers should consider a few things when putting multimedia in their website. First, you need to just make sure everything works. Your site isn't going to be very good if you don't even have everything working. You also need to make sure everything goes towards the message of your website. They need to make sure everything goes together. If your site is a sports site, you can't have a video of highlights from a game, and then have a picture of a barbie on it too. They should also have a variety of multimedia, so it has a little of every type of media in it.
Overall, multimedia is good for your website. Your site would be boring if you didn't have any animation or pictures. A website should be something that people want to go to, not something that they don't look forward too.
Subscribe to:
Posts (Atom)