- Vector Image- Vector images are a collection of individual objects rather than picture elements. Tracing- Creating a mock-up of a web page image in a graphics program and then use it as a visual guide to re-create or trace the web page design. It can be a JPEG, GIF, PNG, or BMP image.
- Rasterizing- the process of turning images and text into bitmap data ready for printing or displaying on screen
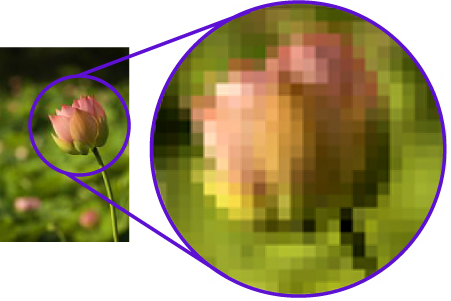
 (Rasterizing)
(Rasterizing)- Anchor Point- A collection of external links from across a site, split by subject.
- Path- Vector-based drawings. This is when you can stretch and re-shape a path and it will not lose detail.
- (Path)
- Attribute- An attribute goes with a tag to provide some extra information, or to modify the meaning slightly.
- Bezier Path- A parametric curve frequently used in computer graphics and related fields. (Bezier path)
- Crop- Removal of the outer parts of an image to improve framing, accentuate subject matter or change aspect ratio.
(Cropping a picture)
- Clipping Mask- Hides backgrounds and other undesired parts of a picture.
Thursday, March 22, 2012
Web Design Vocabulary
Subscribe to:
Post Comments (Atom)

No comments:
Post a Comment